Website Integration Guide
Follow these simple steps to add the SocialAI chatbot to your website and enhance your visitor experience.
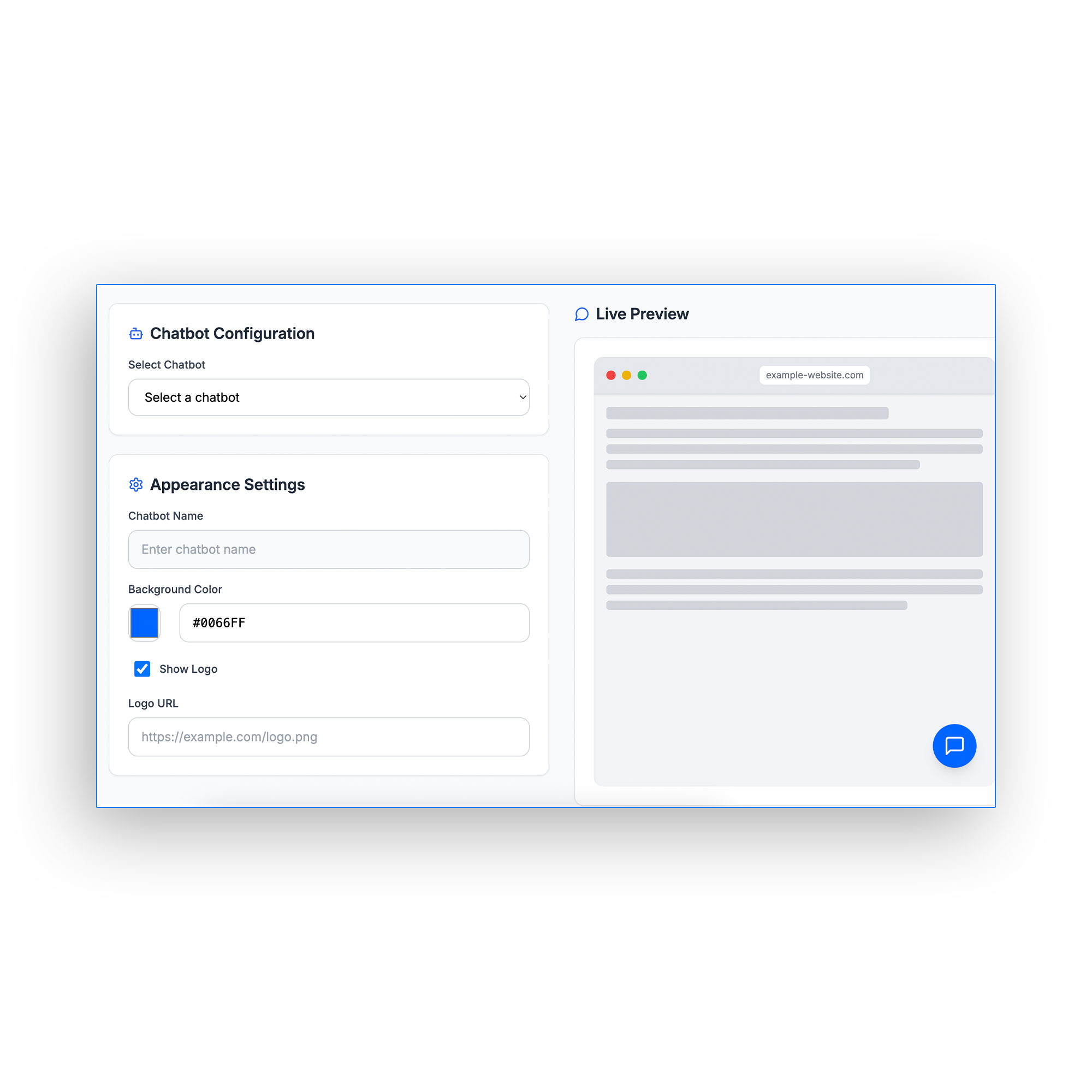
Select Your Chatbot
From your SocialAI dashboard, navigate to the Integrations section and select "Website Chatbot" to begin the setup process.

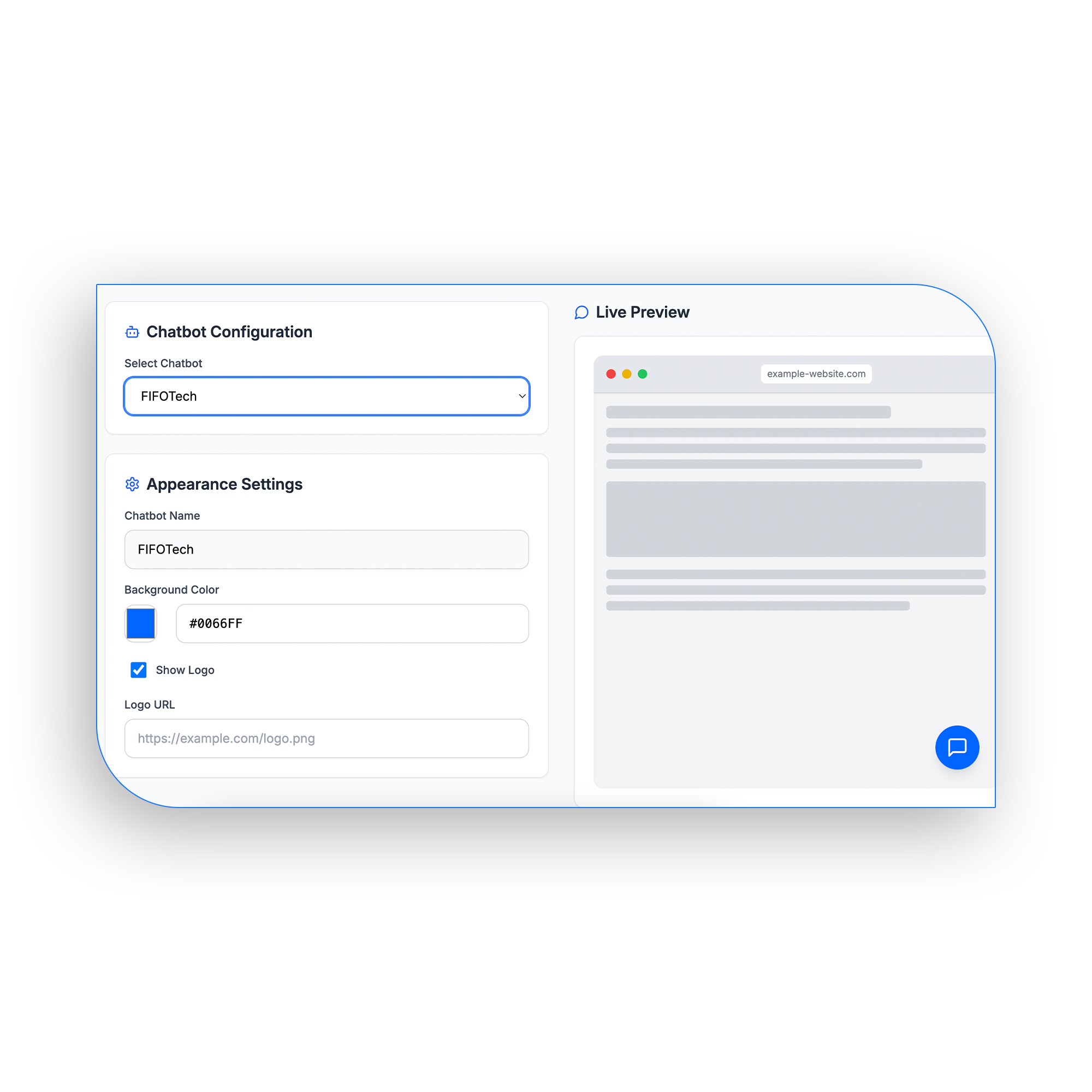
Configure Chatbot Appearance
Customize your chatbot by selecting colors that match your brand and upload your logo to create a seamless experience for your visitors.

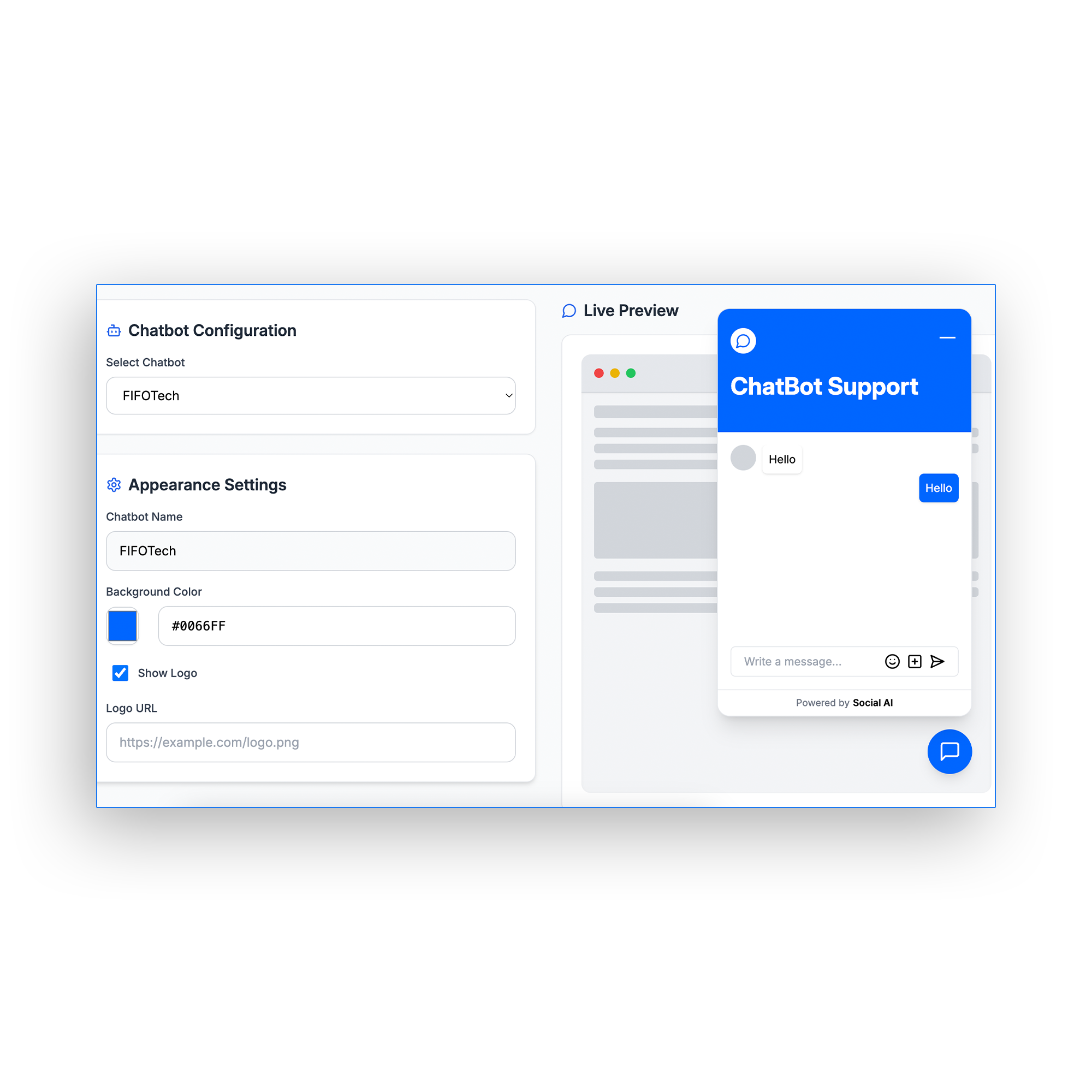
Preview Your Chatbot
Preview how your chatbot will appear on your website. Test its functionality to ensure it responds correctly to common queries.

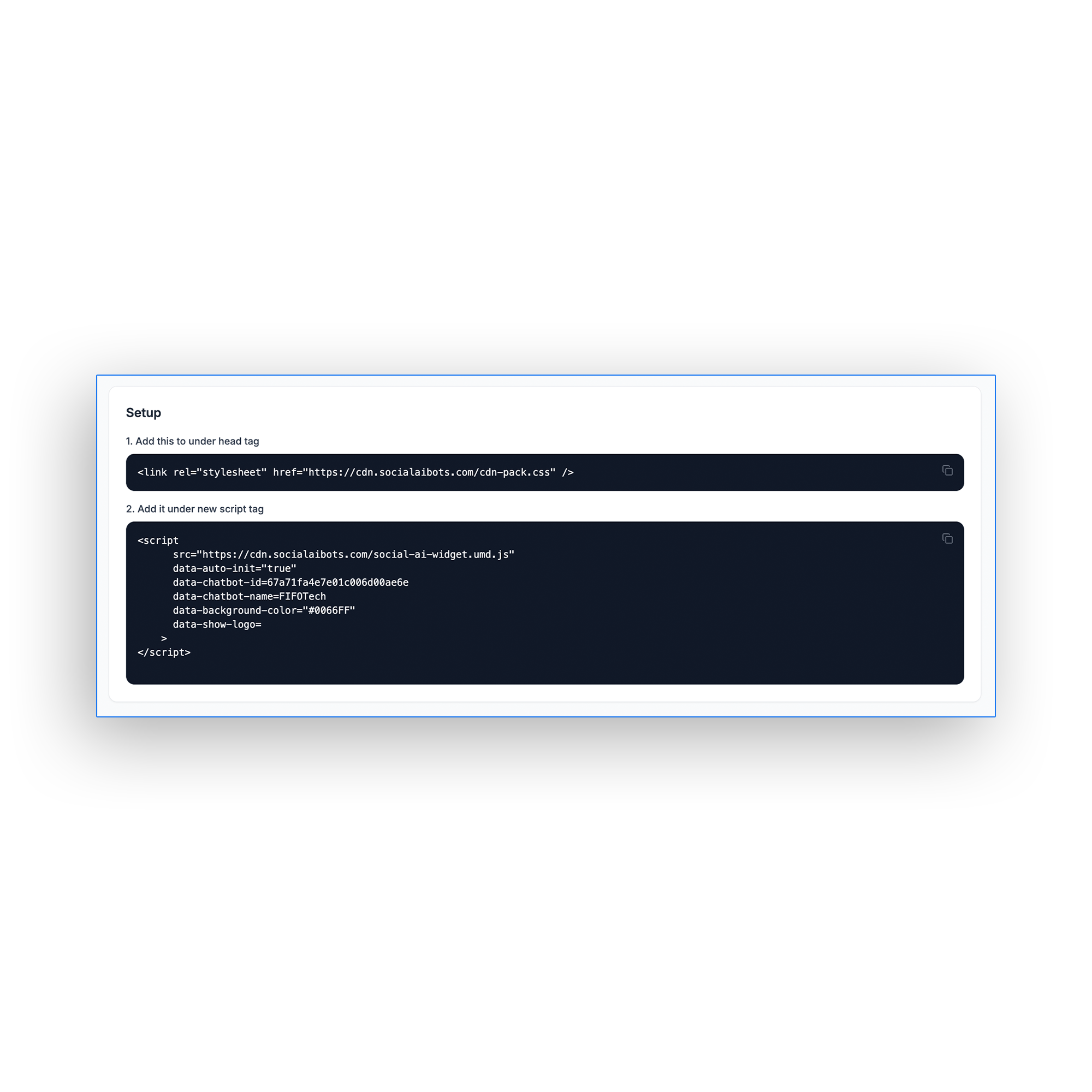
Add Chatbot to Your Website
Copy the generated code snippet and paste it into your website's HTML just before the closing </body> tag to integrate the chatbot.

Sample Integration Code
<!-- Add this code just before the closing </body> tag -->
<script type="text/javascript">
(function(d, t) {
var s = d.createElement(t);
s.src = "https://socialai-chatbot.js";
s.async = 1;
s.setAttribute("data-client-id", "YOUR_CLIENT_ID");
var fs = d.getElementsByTagName(t)[0];
fs.parentNode.insertBefore(s, fs);
})(document, "script");
</script>Replace "YOUR_CLIENT_ID" with the unique client ID provided in your SocialAI dashboard.
Ready to Enhance Your Website?
Add the SocialAI chatbot to your website today and provide instant, AI-powered support to your visitors.
Benefits of Website Integration
24/7 Customer Support
Provide round-the-clock support to your website visitors without the need for a human support team.
Increased Conversion Rates
Answer visitor questions instantly, reducing bounce rates and increasing the likelihood of conversion.
Valuable Customer Insights
Gain insights into common customer questions and pain points to improve your products and services.